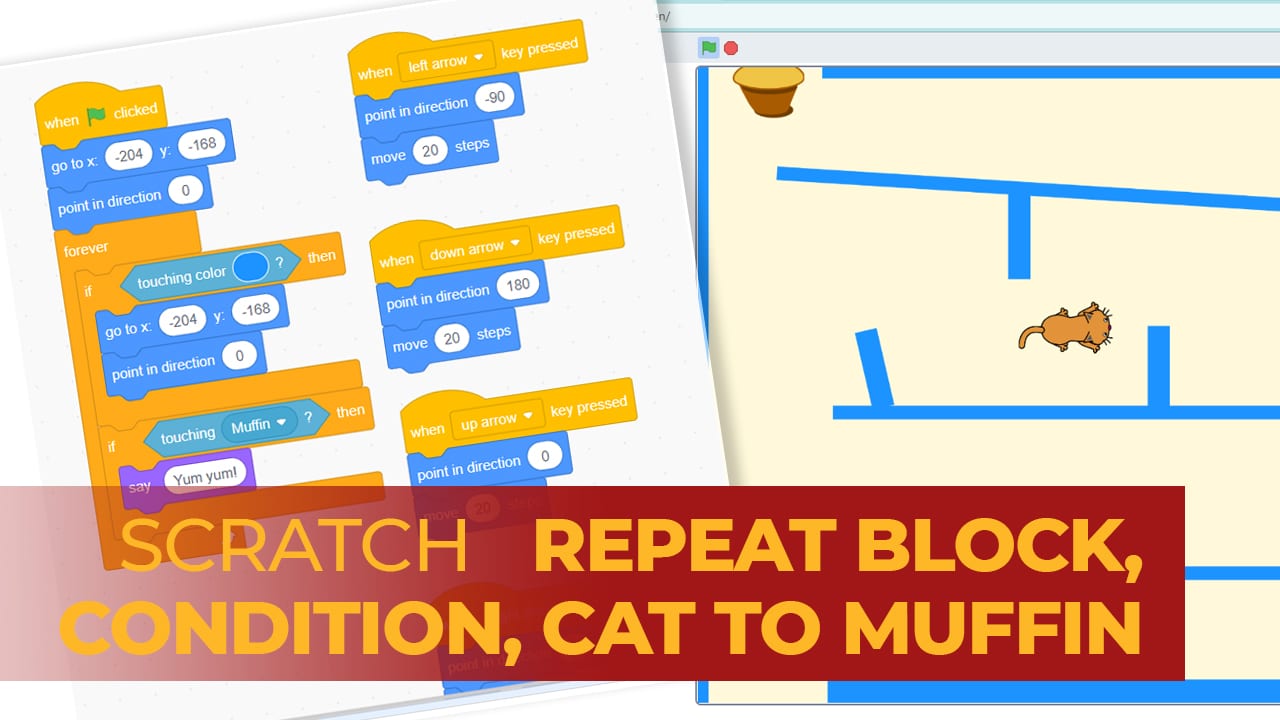
This Scratch project is intentionally made simple and can be your first ‘game’ project in Scratch. The game uses the Repeat block, If Then block, and Condition block among others. Try it to see how it works.
The player’s goal is to move the cat to the muffin by using the keyboard arrow keys. The cat should not touch the blue lines (walls), else the cat should go back to its original place. Once the cat reaches the muffin, the game ends.
Follow this tutorial so you can make a similar game and learn the programming skills needed, then enhance it.
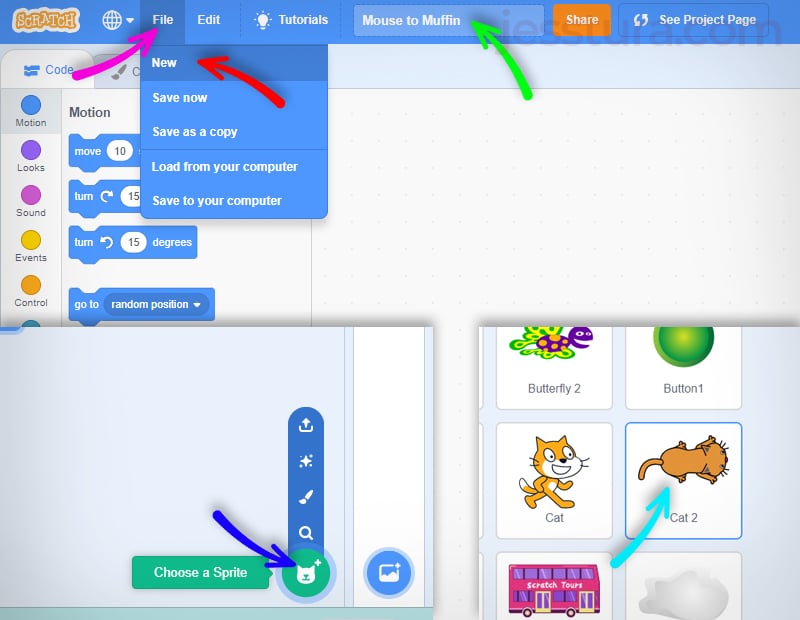
Step 1: Make a new Scratch project
Make a new project in Scratch and name it accordingly. Choose the ‘cat2’ sprite and delete the default cat sprite.

Step 2: Let the mouse move using the arrow keys
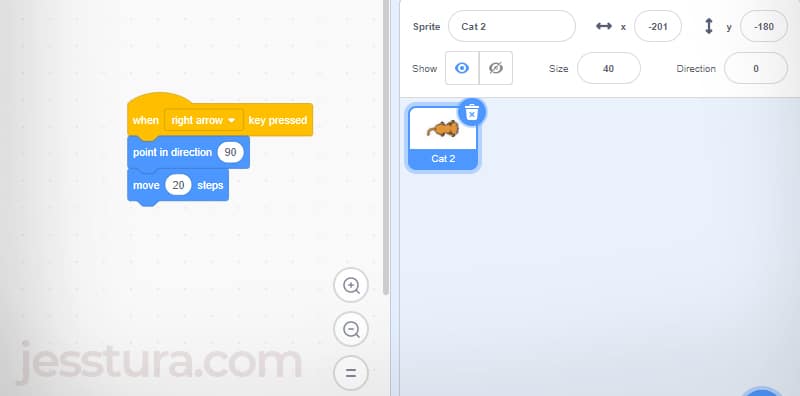
With the cat2 selected, drag the ‘When space is pressed‘ block and change it to ‘right arrow’ so that it will be ‘When right arrow is pressed’. Add ‘Point in direction 90’ so that it will be facing the right side. Then add the Move block. This combination of blocks should make the cat face right and move in that direction when the right arrow key is pressed from the keyboard. Go ahead and try it first.
If everything’s good, do similar steps to let the cat face and move to the left, up, and down.

Before doing the next steps, check if your cat can face and move in four different directions: left, right, up, and down.
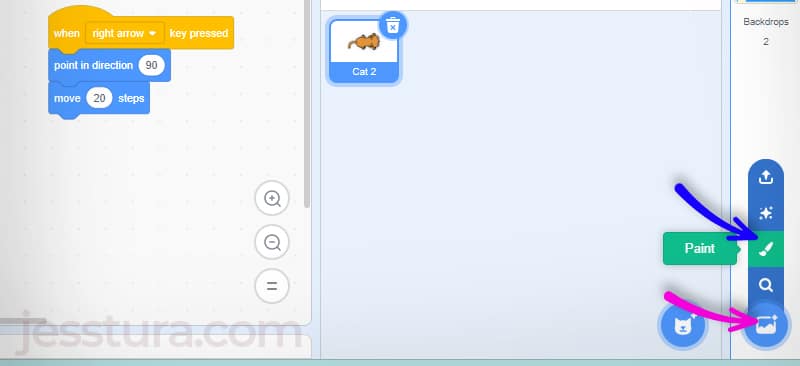
Step 3: Draw the maze
Click the Backdrop icon (pink arrow), then click the Paint (blue arrow) to draw your maze.

Use the Rectangle shape and change its Fill color to any color you want. I also set the Outline color to nothing. Don’t make the maze too difficult for now.
This one is important: use only one color, the same color for all the walls, I used blue here. The more colors you use for the wall, the more your code will be complicated. So make the maze easy for now and with only one color.
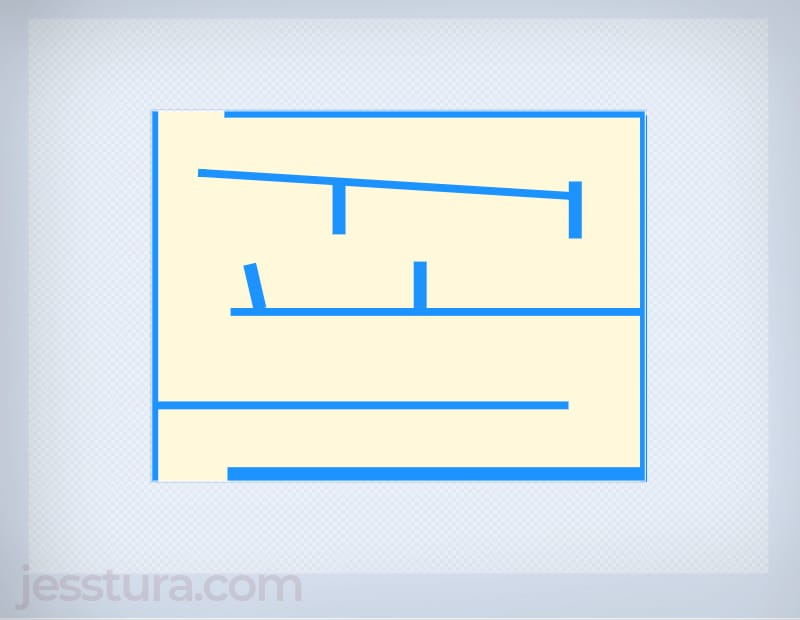
Here’s how I made the maze for this project.

You may need to resize the cat so that it may fit in the maze you made.
Try to make your cat move through the maze using the arrow keys. When it turns, make sure that it has enough space and not hitting the blue walls.
Step 4: Don’t let the cat hit the wall
For now, your cat can pass through (or over) the walls. We need to implement a conditional statement (or rule) so that the cat will not “fly over” the walls.
Our rule will be: when the cat touches the wall, it should go back to its original location.
Notice that we have a condition in our rule, and that is “when the cat touches the wall”. If that condition evaluates to True, then we need to put the cat back in its original place.
That should give you an idea that we will be using the If Then block and the Condition block, particularly the Touching Color block.

Why Touching Color block for the condition? Because our wall is with only one color. Anytime the cat touches that color (mine is blue), then we will put the cat back to its original place. This is why it’s important to get that specific color of the wall. It cannot be “a little bit or shade of blue”. It should be the exact blue color of the wall you used.
Here’s how to get the exact color of the wall.
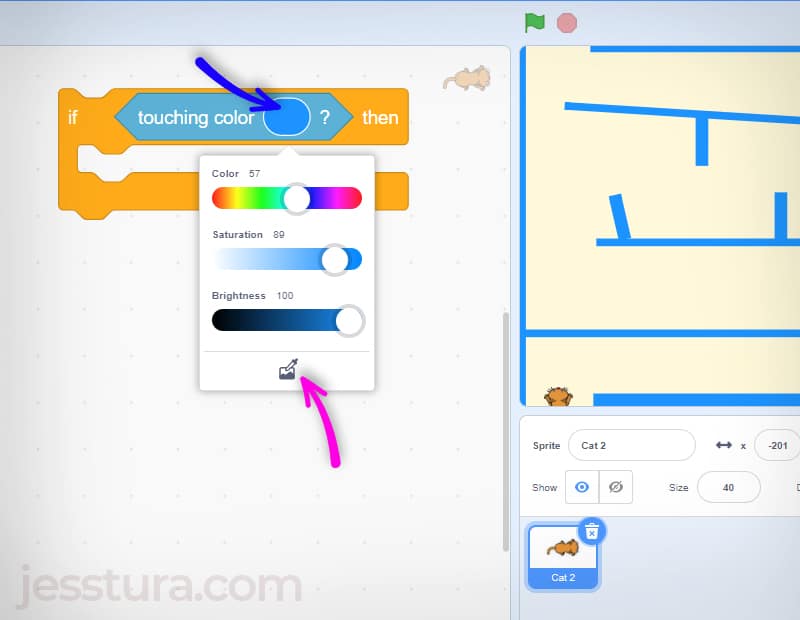
- Click the color inside the Touching Color block (blue arrow).
- Then click the Color Picker (pink arrow). Your screen will be darkened except for the backdrop.
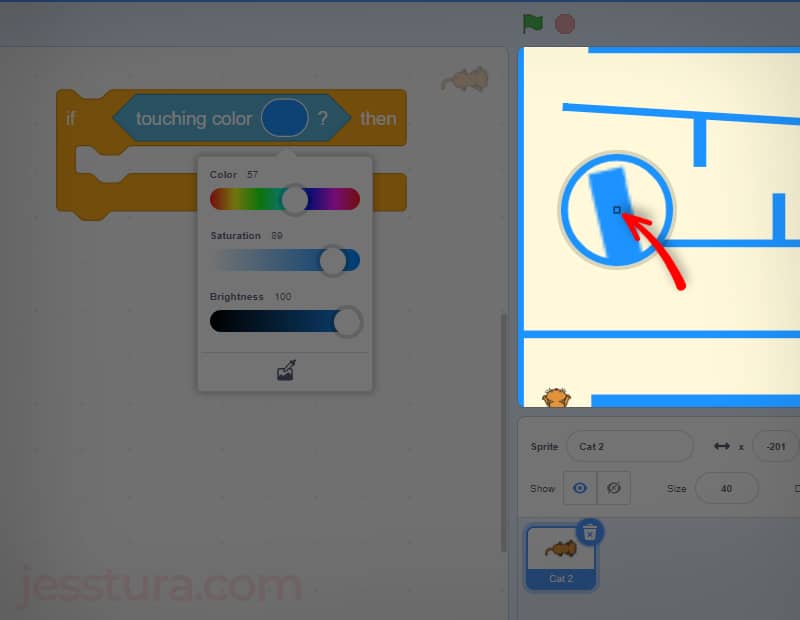
- Move your mouse to the color of the wall and click it.


Step 5: Put the cat in its original place
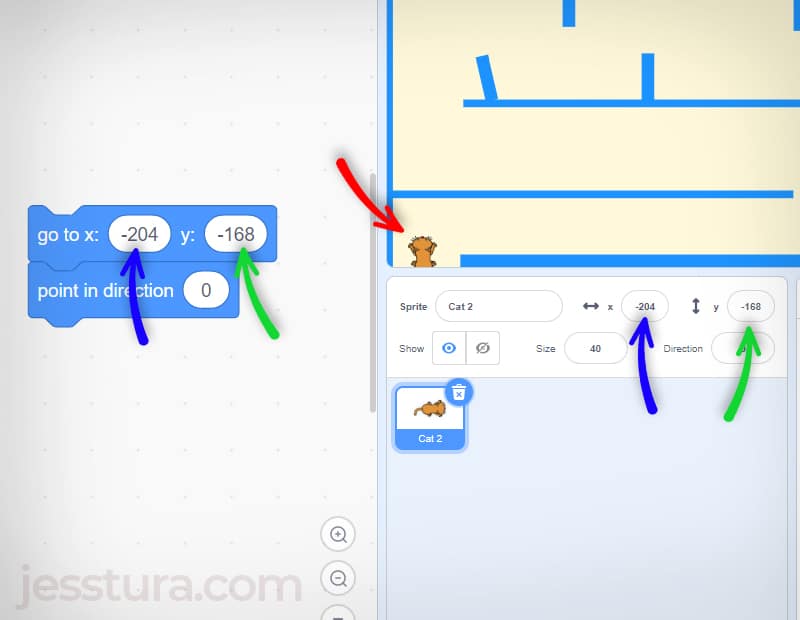
How do we put the cat back to its original place? We need the Go To X, Y block and put the specific x and y values from the backdrop. When you move the cat to the bottom (red arrow), the x and y values change too (blue and green arrows). Get these values and put them inside the Go To X, Y block.
Look at the numbers pointed by the blue arrows and the green arrows, they’re the same. Your x and y values might be different depending on where your starting place for the cat is.

Let’s pause here for a while and answer this question: why do you think I added the Point In Direction 0 block after the Go To X and Y block? Yes, so that the cat will be facing up.
Step 6: Combine the If Then block and the Condition block
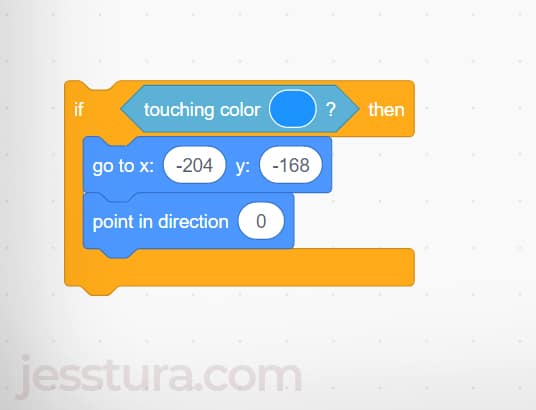
Remember the rule we set in Step 4? It can now be said as “when the cat touches the blue color, then put the cat back to x and y position. Here’s what it looks like in Scratch for the cat sprite.

Step 7: Keep checking every time the cat moves
We need to continuously check if the cat touches the wall whenever the cat moves. When the cat moves even a single step, we need to check whether the cat touches the blue color (the wall) or not. If it’s not touching the wall, then the game will continue.
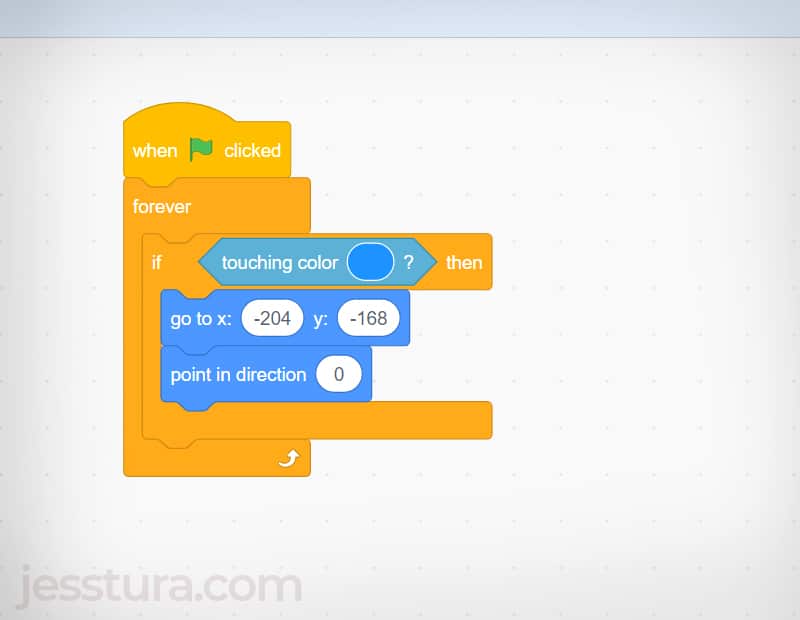
This means that our If Then and Condition blocks should be inside a Forever Loop block. Here’s what it looks like.

Now, before we continue, please try your program again. Check if the mouse can freely move and turn for as long as it is within the space inside the maze. But once it touches the wall, it should go back to its original place. If everything’s good, proceed to the next step, otherwise, fix the issue first.
Step 8: Add the muffin to the maze
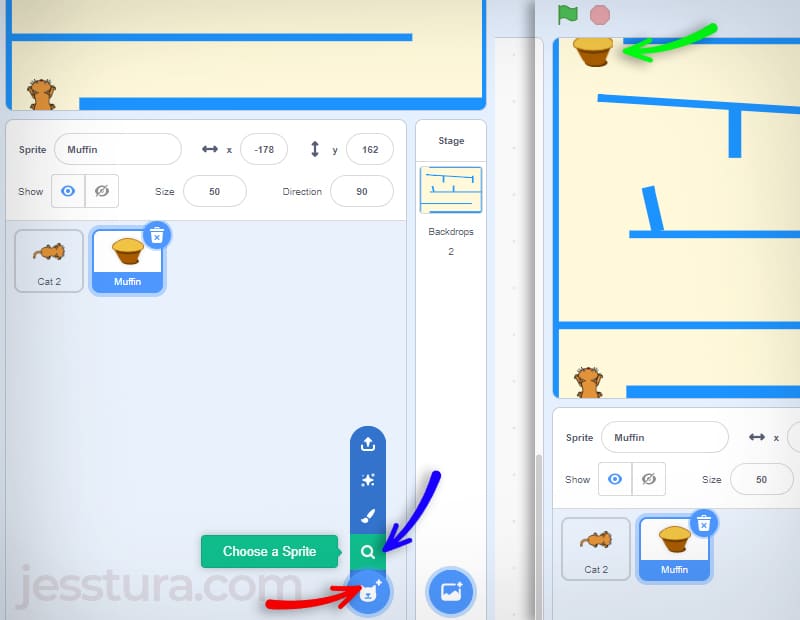
This is simply adding another sprite in the project (red then blue arrows) and placing it at the end of the maze (green arrow). You might need to make the muffin smaller.

Step 9: When the cat touches the muffin
What will happen when the cat finally touches the muffin? Well, maybe we can say “Yum yum!”. And so, we also need to use an If-Then block and a Condition block here.
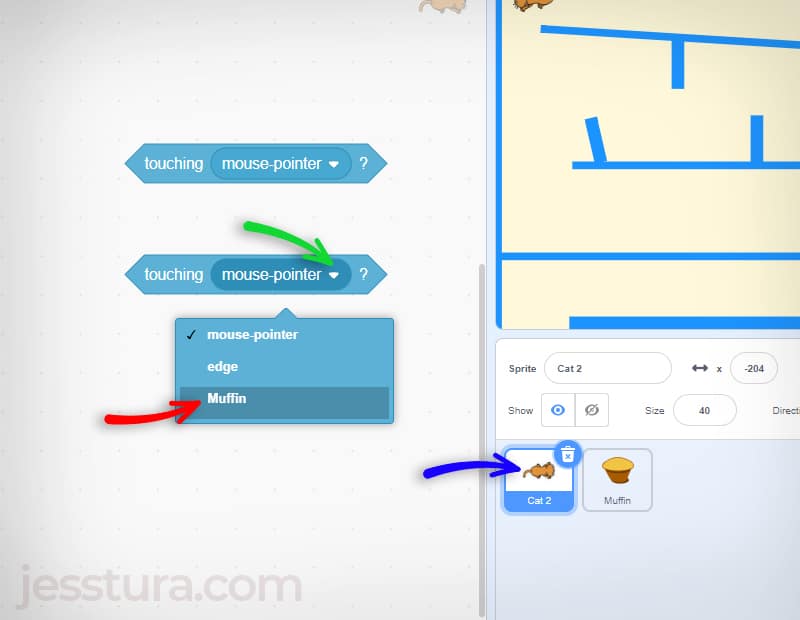
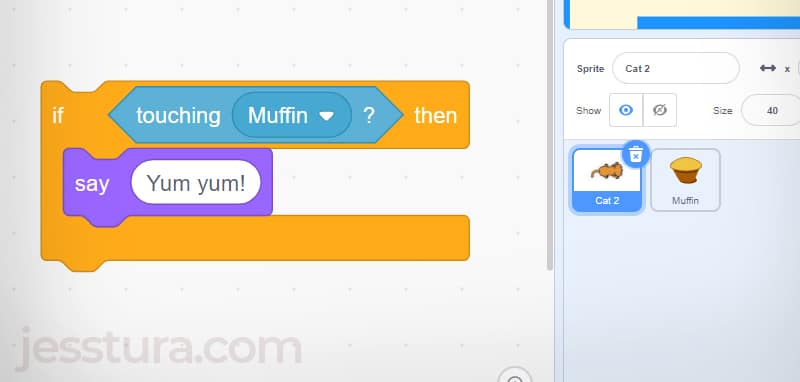
The condition is “when cat touches the muffin”. Fortunately, Scratch has a condition block exactly like that. It is the Touching Mouse Pointer block, but instead of the mouse pointer, we can change it to Muffin (red arrow).
Please note that all these codes are still with the cat (blue arrow), not with the muffin.

And what instructions should we give when the condition evaluates to True, that is when the cat touches the muffin? We can display a text that says “Yum Yum!”. Here’s what the code looks like:

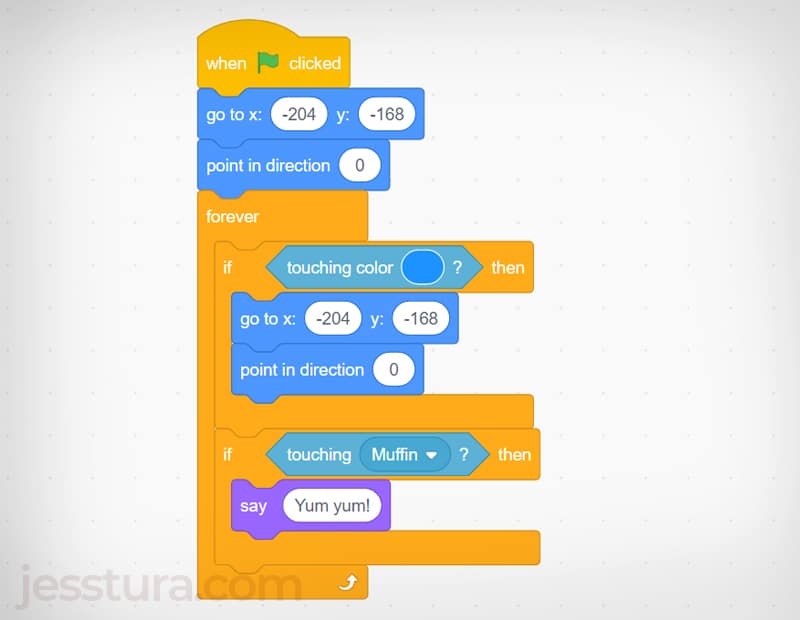
But once again, every time the cat moves even with a single step, we need to check if the cat touches the muffin. This means that we need to put our If Then and Condition block inside the Forever loop too. Here’s what it looks like now:

At this point, you are done. You can play your game and enjoy it!
There are many areas to improve or features that can be added such as:
- adding scores
- or allowing the cat to hit the wall 3 times before starting over again
- or moving on to another level where there are other characters (zombies perhaps) that might eat the cat
But I will leave that for you to do. Go ahead, challenge yourself!
Another question: why do you think there’s a Go To X, Y block and Point in Direction to 0 immediately after the When the Green flag is clicked? What are those for?